
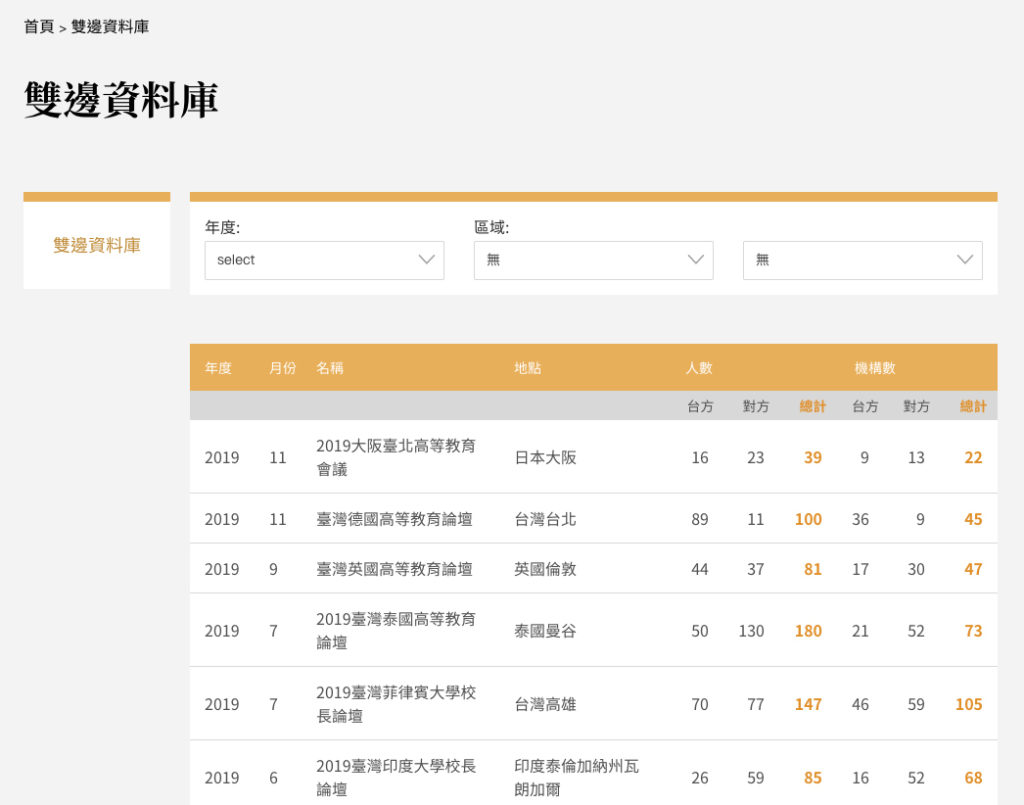
說到 Table 和 Responsive Wed Design( RWD,響應式網頁設計),這兩位的關係,可說是恩怨糾葛,孰優孰劣也無法一時判斷出來的啊。但不可否認的,隨著行動裝置越來越普及的現在,如何在小螢幕像手機、平板上,也可以顯示資訊量龐大的表格,就是一門網頁設計的學問。(相信很多較早的網站,在遇到龐大資訊時,還是傾向以「表格」呈現,但許多 table 在手機上看起來就是有很高的閱讀門檻!)

有些網頁資訊還是不得不以表格的形式存在,像是時刻表相關的表格,如醫院門診、火車時刻表等等;大量產品、人員資訊,像是詳細產品規格、球員個人資料;其他細節資訊,像各產品價位,產品比較表、考試資訊含報名日期、科目、應考時間等等族繁不及備載。要解決 table 在響應式網頁中顯示,大略有下面三項解法:1.破壞原本表格排版、2.安裝外掛、3.不使用table語法來製作表格。
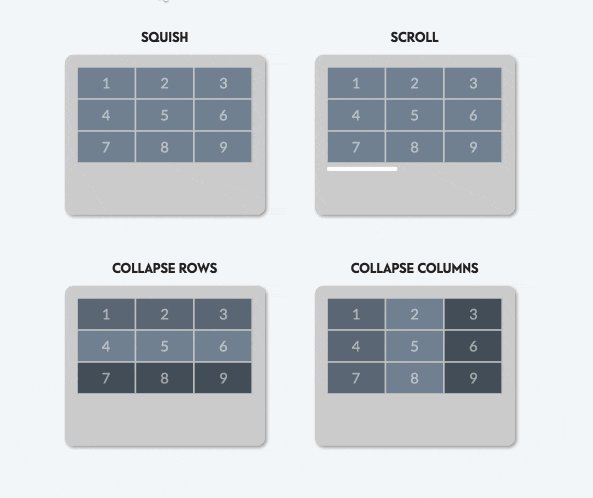
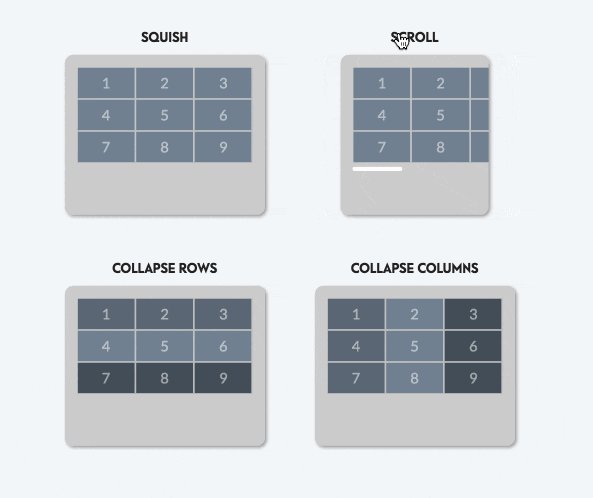
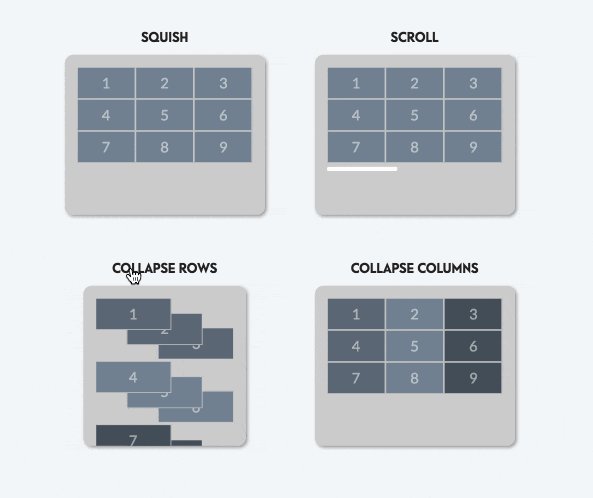
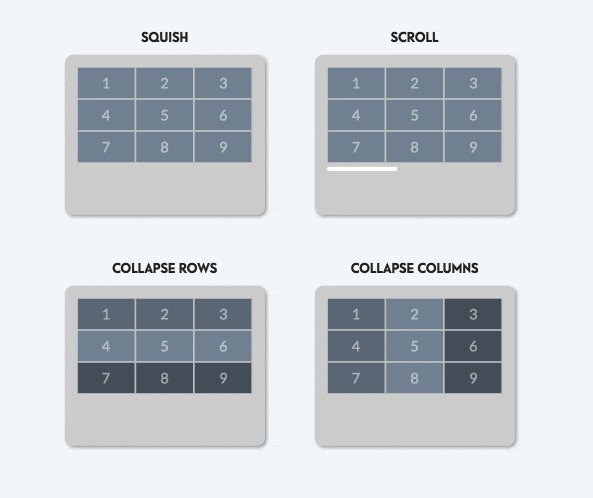
從 Css-Trick 這裡可以看到他提供了四種響應式網頁的解決方案,分為:擠壓(Squish)、捲動(Scroll)、摺疊橫列(Collapse Rows)、摺疊直行(Collapse Columns),今天不是想就這些表格的作法,而想探討各種方式適當的使用時機。

Squish 形式相對來說比較簡單,針對顯示裝置的解析度,改變每個欄位長度,整體來說較無破壞原有表格之樣式。但問題來了,當表格內某幾個欄位文字訊息特別多時,會造成這些欄位變得特別的長,因此影響觀看流程,使用者體驗自然不佳。這樣的表格較適合資訊量不大或每個欄位資訊量較一致資訊表。
Scroll 格式最為簡單,只要在語法中加入「overflow=”auto”」即完成,讓使用者在低解析度的裝置中自行滑動來瀏覽到所有資訊。會用到這種表格,其中每一個欄位的訊息想必是獨特、重要的,一欄都無法省略或移動位置,雖然某種程度上,也不完全符合 RWD 的操作邏輯(盡量減少放大縮小、滑動),卻是較為簡單的解法。像是現在透過 Google 雲端硬碟開啟 excel 表格,都會自動變成可滑動的表格。唯一要注意的是,對於使用者來說,表格右邊需要「滑過去」才看的到的內容,有一定的機率被忽略掉,所以在內容設計上,可能也需重新編排過。
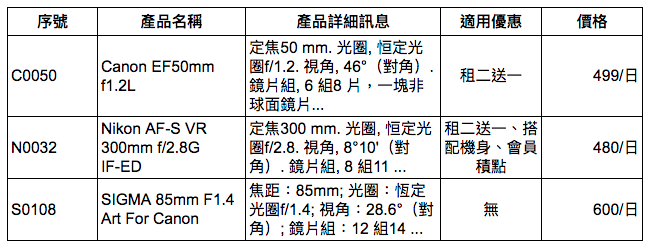
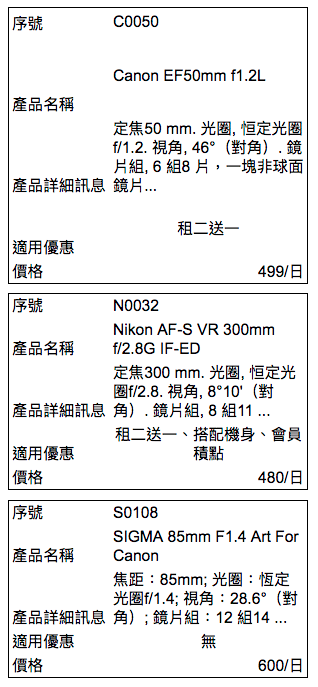
Collapse 則最接近 RWD 的設計方針,這就是上述提及的「破壞原本表格排版」的方式。在小螢幕上,直接轉換成 block 的顯示方式。不過這種摺疊的形式,一方面也挑戰著人類長久以來對於表格閱讀的認知,就讓我們來看看幾個例子,如果利用 Collapse 方式轉換為手機版,你是否還能夠閱讀(為了舉例,這邊用圖片形式呈現):


解決表格還是要符合想呈現的資訊形式
某些重要的訊息,像是價格(或特惠),就沒辦法從這樣的表現形式中突顯,整體文字的 align 可能也要調整才適合閱讀。
從這例子可以看出,表格訊息的設計與網頁設計,絕對是息息相關,當你的使用者看到不符合他們所預期的資訊時,跳出率自然會提昇。另一種在業界比較常見的偷懶作法就是提供使用者下載 PDF 或 Excel 檔案,提供完整訊息(畢竟有些工商型錄的確不適合在網頁呈現),但可能造成跳出網頁之類的副作用。
對於 table 和 RWD 的網頁設計,你有什麼想法或更好的解決方案嗎?歡迎分享或提問喔!