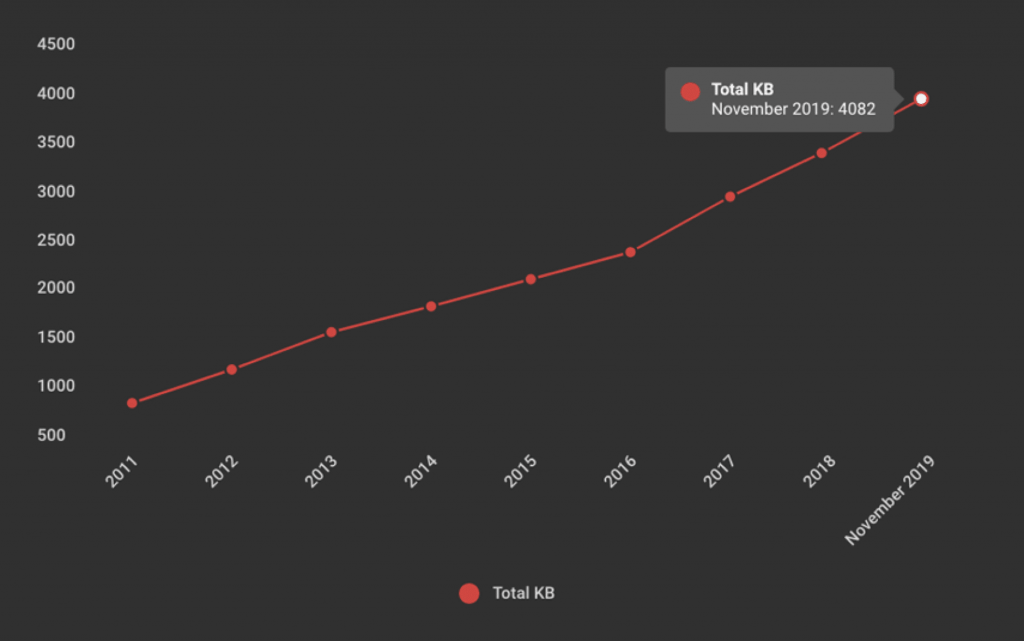
2019 網頁大小已接近 4MB,是 2016 的 2 倍,比起 2011 更達到 4 倍以上。歸功於頻寬、4G 網路的普及,載入網頁的速度沒有像網頁大小一樣呈倍數成長,但隨著預期心理提昇,人們瀏覽網頁時等待的耐心變得比以往更少了!

(圖片來源)
雖然網頁速度不是最直接影響到網頁成效、SEO 的項目,但一般通則是超過「3 秒」,使用者就很有可能跳出正在讀取的頁面。之前 CTK 小記也講過許多優化網頁速度的文章,要檢測網站速度,可以使用 Google PageSpeed Insights 或是 GTmetrix 來找出拖慢網站速度的原因,加以改進。
今天和大家談的,是最簡單,卻也最重要的調整:「適當的圖片」。
這裡只說到圖片,是因為包含圖片尺寸(解析度)、檔案格式、壓縮比例。牽扯到 SEO 等還關係於 alt 項目設定等等,就先來看最重要的「圖片大小」:
最簡單卻也最必要的調整:輸出適當的圖片
企業好不容易請了商業攝影師,拍了漂亮細緻的形象圖、示意/空間圖,要放到官網,呈現產品或企業形象概念,卻常顧慮:「我放這麼小的圖,不會看不清楚嗎?」(網頁設計公司都會提示:「圖片大小在 100kb 內為佳,卻常常收到用雲端空間傳來一張 10MB 的圖檔……)
來示範給大家看,實際壓縮、縮小後的圖檔,在你的電腦/手機,是不是真的可以辨別出來?
別急著往下看解答,點擊放大下面三張圖片,你覺得哪張是壓縮過的,分別的檔案大小又是如何呢?
圖片A:壓縮 50%,jpg 檔,檔案大小 246 KB,解析度有縮放,為:1996X1171
圖片B:原圖,檔案大小 1.8MB,解析度 2674X1569
圖片C:壓縮 50%,jpg 檔,檔案大小 397 KB,解析度 2674X1569
–(解析度上傳時還是有壓縮)
如何?有選到覺得是最正確的圖片嗎?如果你不放大來看(或甚至你的螢幕根本不夠好),是不是很難分辨這之間的區隔呢?要是真的放大三張圖來看,在網頁或手機上,真的看得出來嗎?
由圖片A 到圖片 C 分別是(這裡只擷取 300 x 300 px 大小,故檔案大小不容易超過):
圖片A:原檔未壓縮,檔案大小 94KB
圖片B:壓縮至 70%,檔案大小 53KB
圖片C:壓縮至 30%,檔案大小 41KB
其實網頁顯示顏色時,因為 RGB 代碼,一般是 16 位元(例如 #ff0000,就是紅色,# 008000 是綠色),約有一千六百萬色(甚至是因為裝置的限制,某些裝置只能顯示 256 色 / 8 位元),圖片的壓縮細節損失,才沒有那麼容易看出來勒!
圖片壓縮工具選擇
網頁在上搞(圖片時),最大的 NG 就是放了不可思議大小的圖片檔!一個首頁以 5MB 計算,圖片可能佔了 90% 的網站大小,若有 10張 近 500KB 的圖片來說,全部壓縮到 100KB 以下,網站整體大小可能縮減 70% 以上!
以這篇文章範例來說,是使用 illustrator 圖片編輯轉存時設置壓縮。若沒有專業的影像編輯軟體也沒關係,上網搜「壓縮圖片」其實有許多免費的線上版本可以幫助你縮圖,像是 Tinyjpg,或是 WordPress 的外掛如 WP Smush 都可以達到類似的效果。(這邊還是會建議在作圖或是輸出時,就設定完畢,減少圖檔可能失真的機會)
若是企業 Logo 這種可能需要去背的圖片,就必須存為 png 檔,若能有向量檔,如 svg 檔,在圖片空間節省上也是很有幫助,且 svg 檔更有著放大看也不會出現模糊的優勢,更適合當做網頁中 Logo 的檔案格式使用。
總之若是可以提供壓縮檔、原檔(一般是 psd, ai 檔),給網頁設計公司,上稿時應萬無一失;若是需要自行上稿也別擔心,照著上面的提示,找到適合的大小還是可以壓縮出符合規格的圖片的。

大小對了,網頁圖片格式也要正確
列出網頁設計中,常見的圖片格式/大小給大家參考:
• 一般圖片:jpg 檔
• 需要有透明背景的圖檔:png, svg 檔
• 需要有動畫效果:gif, svg 檔
• 網頁中全版 Banner 寬度建議:1920px
• 大面積 Banner 寬度建議:1440px 以上
• 一般大圖 寬度建議:1024 以上
• 中型圖片 寬度建議:800 以上
*高度可依照圖片比例調整,但不宜超出「一個螢幕可顯示之範圍」為準。
細節決定了網頁設計的精緻度
一系列「給客戶看的網頁設計」文章下來,以新文章來說,自然流量都不錯。第一個是希望想要製作網頁的企業/公司,找到適合的網頁設計公司,而非用預算衡量,如此許多看不到的地方、沒想到的地方,就這樣被遺漏過去,最終製作了網站,也難以達到預期成效。
以圖片相關的網頁設計細節還有下面這些,列出以供參考:
✓ jpg 壓縮圖片時,很容易將文字邊緣破壞得模糊不清(又稱為破壞性壓縮)
✓ 圖片命名盡可能還是以不要太長,且有意義的英文為主
✓ 太大的圖片,除了讀取速度,也可能增加主機的負擔
✓ svg 檔案輸出時,要格外注意(大小/陰影等)
✓ 提供照片時,盡可能不使用手機照出來之成品(感光元件限制)
✓ RWD 設計時,圖片注意事項
延伸閱讀
☛ (一)網頁字級大小之範例
☛ (二)那些你沒有想到/過的網頁功能
☛ (三)網頁完成之際,最常問的問題有
☛ (四)5 個網頁設計不容許錯誤







