響應式網頁設計(RWD)已是現在網站不可或缺之理念。只是,網頁文案隨螢幕解析度切換的閱讀體驗,全都靠網頁設計公司的技術,就可以克服了嗎?
網頁設計公司:「當然沒問題!」「只要把文案準備好,程式判斷過目前瀏覽裝置的寬度後,就會自動幫你斷行
了!」
客戶:「等等,文案那個『了!』可以不要換行嗎?這樣看起來很怪,可不可以幫我斷行在『自動』兩個字前面?」
網頁設計公司:「可以啊,先跟我說一下你現在視窗的解析度,再來是,若使用者用更大或更小的螢幕瀏覽,可能會看起來怪怪的喔?」
客戶:「……那我該怎麼辦?」
內容為水的口號,是不是一古腦把文章倒進去網頁框架,就解決了。但伴隨而來的美感、閱讀體驗,如何克服,才能讓 RWD 的精髓不只是隨便喊喊呢?

現代人瀏覽網頁,絕大多數情況是用掃視完成的,爭取使用者注意力,讓他們停下來,願意花寶貴的時間「閱讀」您的文案,往往是最重要的第一步。
在 CTK Pro 之前的介紹裡,已經提過許多網頁文案的訣竅,並且說明過網頁文案為何如此重要。這裡想跟大家提到的是:「網頁文案,若能越早確定版本,對網頁設計開發整個的流程,有決定性的影響。」
在吸引使用者目光的大前提下,文案的編排、如何呈現、乍看下是否平衡、美觀、第一眼的感覺、標題用幾個字等,反而與文章內容一樣重要。
下面列出 13 個和網頁設計有關的文案構想:
☛ 什麼時候這段文字可能會換行,會有幾個文字區塊
☛ 常見的解析度下,大約有幾行
☛ 中文/英文併用的文章,兩邊對齊會不會有問題?
☛ 標題文字看起來是否等比例,會不會因為字數補同造成視覺效果與設計不同?
☛ 同層級的標題字數是否要差不多?
☛ 若此處要顯示作者/日期/價格等資訊時,格式應為
☛ 滑鼠移過的特效要為,指引使用者的作用在?手機版應如何變化?
☛ 文章的摘要要顯示幾行(才會與截圖等高),解析度變換又如何?
☛ 文章字懂抓取資訊(獎項/標籤等),會不會有特別常的資訊,造成跑版?
☛ 若此處標題/文字超級長,顯示出來會?
☛ 是否設定此處強制換行,手機版換行會不會……用意為何?
☛ 選單內的文字有多少字為佳?
☛ Logo /品牌名稱,若在狹窄螢幕中,是否有別的顯示方式

Medium 身為自媒體主流平台,其閱讀體驗強調的是文章的內容,透過左右兩邊大量留白,去除不必要的側欄等其他功能,讓訪客可以專注在理解、處理內文。
Medium 文章中區塊固定為 680px,左右兩邊有 24px 的 padding;為了滿足圖文並茂的需求,圖片格式除了與文章同寬,也有滿版、1032px 的樣式選擇。透過 Medium 此簡潔、固定的樣式,讓使用者在閱覽平台時,有相當一致的體驗,也奠定了 Medium 在「內容網站」蔚為主流的地位。
不過,這樣的設計與 RWD 變化,是不是真適合企業端的靜態網頁,或其他頁面,又是另個值得思考的問題。
相比於內容頁面,靜態頁面因為不需常常更動,更可以針對網頁設計去調整內容文案。
想讓你的服務介紹文字看起來差不多多,不會導致網頁不平衡?標題的字數在設計時,就依照需求調整,並可以調整大小。因應中英文多語系網站,文案上英文或中文內容有所調整等等,都是可行的作法。
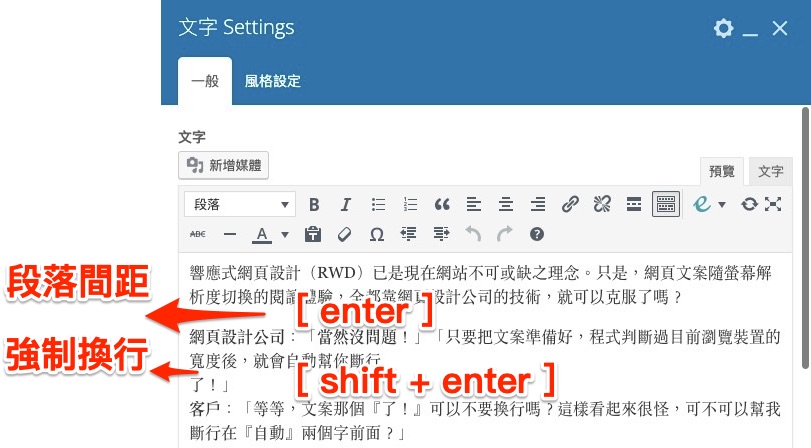
相比於用其他方式蓋的網站,WordPress 網站另一特色就是後台相當靈活應用,真的想在部分地方改變文案的顯示方式,也可透過編輯器來修改。
一般編輯器中有分「段落」、「強制換行」兩種。一般輸入(enter)就會在文章中換「段落」,一般會有段落間的間距;若僅想要「換行」顯示,從後台編輯可以試著按 shift + enter 來達成。