在內容真正成為網路流量的關鍵時(後?),不管是電商網站、企業形象官網、報名活動網站,實時影響 SEO 的關鍵內容,才真正是網頁設計的關鍵!
整體企業 Branding 規劃完善,有良好的 CI 識別,網站也具有獨樹一幟的風格和排版,甚至找了廣告、社群代操公司投放,但人們會在你的網頁停留幾秒?你希望每次早訪的使用者,是要完成一次消費行為,亦或增加品牌認知;相對來說,網站可以提供他們的,又是哪些資訊呢?
你遲早要做搜尋引擎優化(SEO)的,那何不一開始就自己來做!?
會選用 WordPress 開發網頁的企業,多數有企圖將內容壯大,真正開始導入自然搜尋流量。CTK Pro 執行近百個 WordPress 網站設計,在快要完工時,都會提供企業主詳細的教學,讓他們了解到如何自行上稿,並符合目前頁面設計的風格。今天就讓大家來看看:網站即將竣工時,企業端最常問的問題有哪些!
• 這裡之後可以自己改嗎?
• 連結可不可以調整?超連結怎麼設定?
• 背景色有辦法變動嗎?
• 我想要自己設定文字換行可行嗎?
• 為什麼你們修改完之後我還是看到一樣的錯誤?
• 在這裡幫我調小一點。
• 這手機版頁面在電腦上看起來字體有點大/小?
如果你也是同為網頁設計公司的一份子,看到這裡想必會心一笑,但這就是企業端找到專業的網站設計公司製作的最主要原因。使用 WordPress 最大的好處是,上面這麼多問題,搞不好都可以直接從 WordPress 後台解決!
一張圖認識網頁架構、後台編輯器
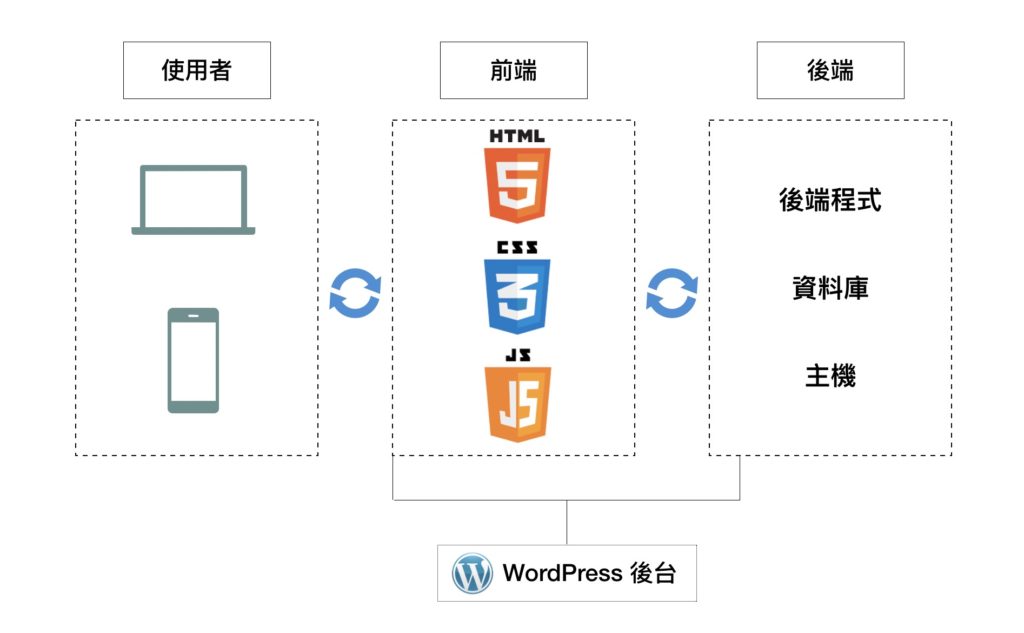
簡單來說網站可分為:「在瀏覽器上看到的網站樣貌」、「前端語言」、「後端語言/架構」所組成。瀏覽器解譯了網站的程式語言,呈現在電腦/手機畫面上,就是我們人眼看到的樣貌,這裡的程式語言一般包含「前端」、「後端」兩種,現今大略來說,前端就是 HTML、CSS 和 JS(JavaScript)構成,後端語言仍相當多元,以 WordPress 來說就是採用 PHP,近來開發也相當迅速的 Ruby 則被 Airbnb, Twitter 等使用,另外像 Python 常用來作資料分析、AI 等,其實也應用在部分網站上。
欸欸欸,看到這邊,大家別睡著了,看一下下面這張圖就好了。

簡短地說,瀏覽器就像是個翻譯機一樣,把我們看不懂的程式語言,轉化為現在你看到的樣貌。
WordPress 這種 CMS(Content Manage System)就是簡化了前端和部分後端程式語言,給予使用者較為友善、圖形化的操作介面,並在某種程度上達到,不會寫程式,也可以編輯網頁的方便性!(一般來說 WordPress 後台對於 網站後台的操縱性很低,或藉由外掛達成)
所以,有了 WordPress 後台權限後,就都可以改了嗎?讓我們一題一題看下去。
這裡之後可以自己改嗎?
先說結論:一般文章內頁的文字(包含其字型、是否為超連結等),基本上都可以在後台更改。
不過比較不建議在編輯器內編譯過多的文字外觀設定,例如調整顏色、字型大小等等。理由有二,其一是容易讓網站外觀整體不一,這邊改過,那邊忘記改的情況難免發生;其二是會增加網頁程式碼的混亂程度。
最好的最法應該是將文章內有需求的格式,例如需要大標題、中標題、小標題、內容、引言、圖片說明文字等,於網站規劃時皆與網站設計公司討論,請他們列出完整的 CSS 規範,如此,未來需要改文字形式時,套用其中一種規範,要維持網頁的一致性就簡單許多。
連結可不可以調整?怎麼設定?
都可以調整。
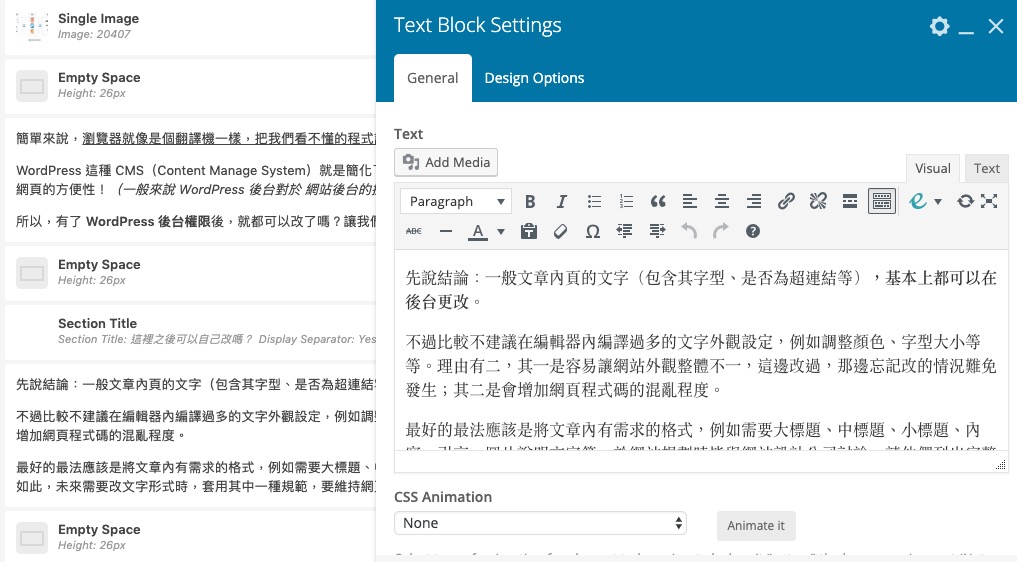
看你是外部連結,需不需要新開分頁,還是想讓使用者點擊可以寄信、打電話等等。WordPress 後台其實跟我們日常使用的文件編輯器,已相去不遠(參照下圖),絕大多數編輯器都可以完成。
調整方式大同小異,找到連結符號,給他按下去,貼上連結一般就完成啦!

背景色(或其他版面選項)有辦法變動嗎?
其實也是可以調整的,但建議不要。
使用編輯器,除非你真的已經是一定程度以上的熟練了,因為不確定你編輯到的是多大的區塊,較不建議自行設定。且自行更動背景顏色,通常會破壞原本的頁面設計樣式,好不容易規劃出來的閱讀體驗,有可能被打亂。
我想要自己設定文字換行可行嗎?
可以調整的,但仍建議不要。
同第一點,為了維持網頁整體的設計風格,較不建議自行加入一些會影響網頁版面的元素,像是強制換行、空白、空的欄位。這些元素在網頁設定時,通常有自己的功用,自行添加有可能在你的裝置下觀看沒問題,卻在其他解析度下顯示有問題,也破壞了版面的美觀。
為什麼你們修改完之後我還是看到一樣的錯誤?
先清理一下瀏覽器的快取吧!請參照之前寫過的教學。
如果這樣還是看到一樣的東西,常常是因為工程師修改網頁時,調整的是比較細部的程式語言,通常會經過版本管理、審核,或是本機測試,才一次更新多個修改至線上。
這裡幫我調小一點(啦)
「給客戶看的網站設計(一)字級大小對網頁樣式的影響」裡就有說到各種字級在網頁、手機裡看到的大小,不妨參考看看,再來告訴我們想要怎麼調整吧!
一般網頁設計公司,都會跟你說調整沒問題;好一點的網頁設計公司,會建議這個區塊應該要多少大小合理;頂級的網頁設計公司,當然是在網站規劃或設計稿階段,就討論、調整好囉!或者你可以參考看看網站快完工時,應該怎麼規劃調整!
這手機版頁面在電腦上看起來字體有點大/小?
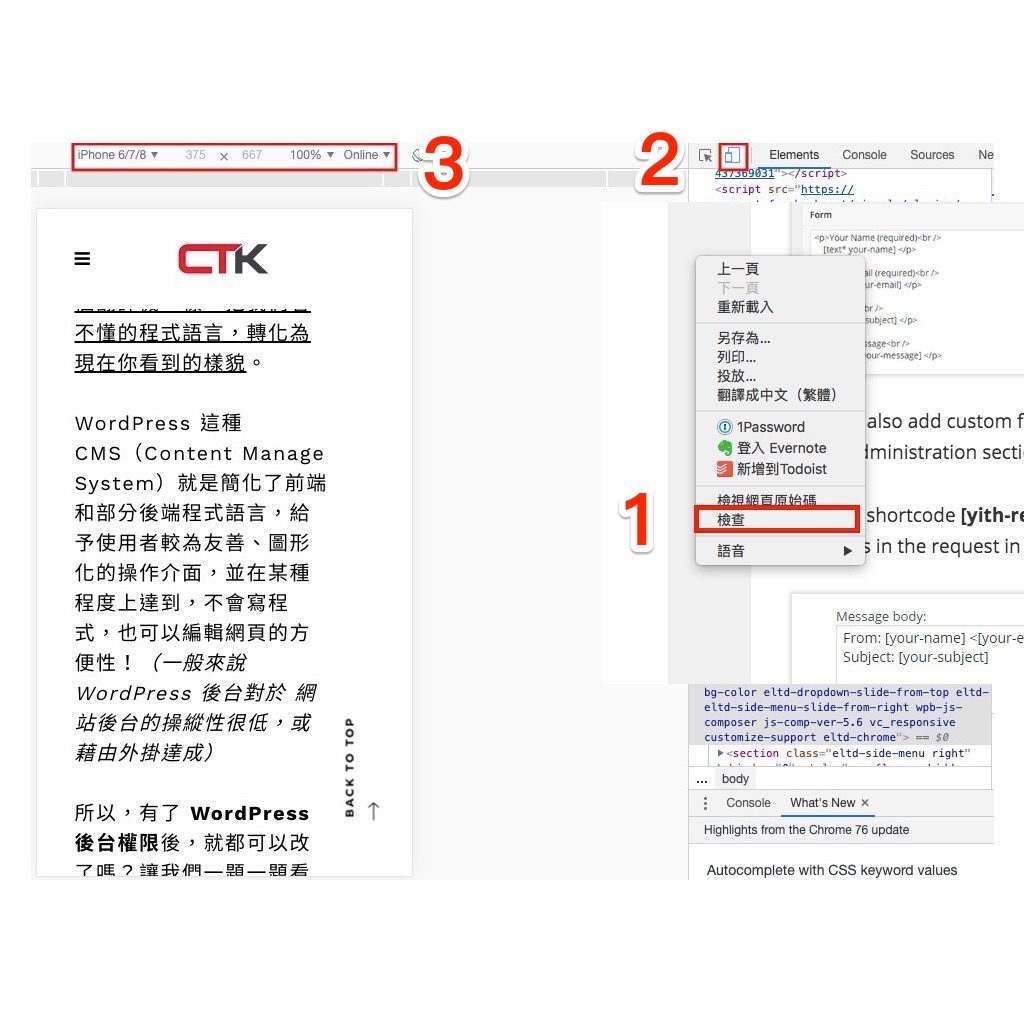
在電腦上看手機版網頁,除了拉動瀏覽器大小外,也可以用「檢查」模式,再設定為不同裝置的檢視模式,相對來說較為準確。
就像裝潢上漆一般,小片的色卡看起來,跟塗上牆一小塊,甚至整片牆漆起來,效果一定不同,建議各位,想檢查手機版網頁,就拿起那隻常常放在你包包裡、褲子口袋不離身的手機看看,再確定這樣的大小,是不是符合你的需求吧!

寫在最後
WordPress 之所以快速崛起(更多可以參考這裡),最主要就是將網頁的編輯變簡單了,不管你是網站小編、維護人員、設計師到工程師,都有 WordPress 可以幫忙補足、加快作業之處,且上手門檻相對不高。
想了解 WordPress 更多操作,最快的方法當然是有個後台網站可以玩玩,或者找找你身邊 WordPress 聚會,2019 年底,在台北舉辦的台灣第二屆 WordCamp ,也是個適合參加的活動喔!